Курс по современной вёрстке [Герман Семикозов] [learn.javascript]
1,70$
Описание
Курс по современной вёрстке призван сделать процесс вёрстки простым и понятным, а также научить создавать компоненты и избегать распространённых ошибок в HTML/CSS. Эти технологии можно легко освоить “по верхам” и начать сразу создавать свои проекты.
Главная цель курса – научить не только основам вёрстки, но и правильным подходам, включая организацию кода, стилей, совместимость с мобильными устройствами и многое другое.
Курс рассчитан на продвинутых участников, поэтому рекомендуется иметь базовые знания вёрстки. Однако, даже если вы начинаете с нуля, вводные материалы помогут вам освоить основы. Они просты и понятны, но требуют внимательного изучения. Курс также подойдёт для программистов на JavaScript и backend-разработчиков, желающих улучшить свои навыки в области вёрстки.
Программа курса включает следующие модули:
Модуль 1. Основы современной вёрстки
– Проверка понимания и нюансов базовых CSS-свойств и основ, рассмотренных во вводных материалах.
– Разбор компонентной структуры веб-страницы с точки зрения HTML/CSS и подходов к организации и архитектуре CSS-кода, таких как БЭМ, Atomic CSS и т.д.
– Изучение основ адаптивной вёрстки, единиц измерения и темизации на основе CSS-переменных.
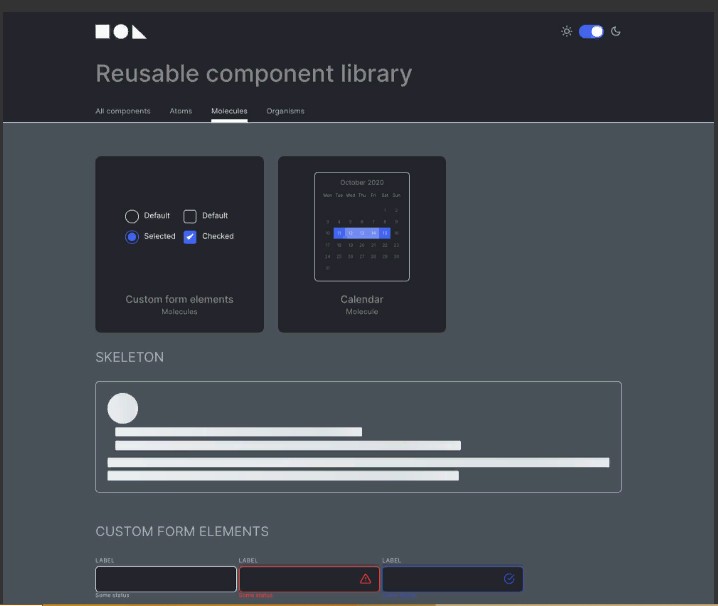
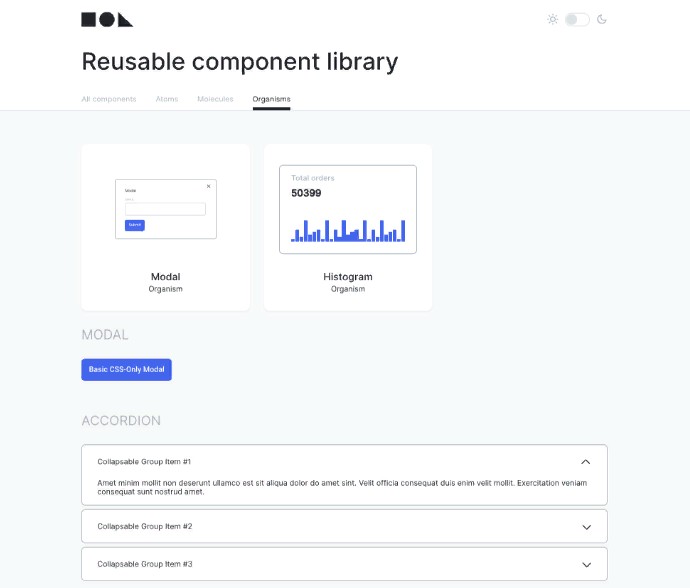
– Создание компонентов, таких как кнопки, подсказки и аккордеоны.
Модуль 2. Современная адаптивная вёрстка
– Разбор различных способов верстки: статической, резиновой и адаптивной, а также разницы между ними.
– Изучение современных подходов к верстке с помощью flex и grid.
– Адаптация верстки для разных экранов и использование медиазапросов.
– Подробное рассмотрение методов добавления изображений на страницу с их плюсами, минусами и ограничениями.
– Оптимизация загрузки изображений и поддержка разных разрешений.
– Создание компонентов, таких как календарь, гистограмма, аватар пользователя и модальное окно.
Модуль 3. Верстка форм
– Изучение структуры формы и элементов, составляющих форму, с особым вниманием к правильной верстке форм.
– Создание компонентов, таких как поле ввода, радио-кнопка, чекбокс, многострочное поле ввода, кнопка и вкладки.
Модуль 4. Анимация
– Изучение различных способов анимирования элементов интерфейса без использования JavaScript.
– Профилирование анимаций для достижения красивого и плавного результат.
– Создание компонентов, таких как скелетон, спиннер и анимированные гистограмма, аккордеон и всплывающая подсказка.
Желаем вам успешного освоения курса по современной вёрстке!
[Герман Семикозов] [learn.javascript] Курс по современной вёрстке (2023)
Для отправки отзыва вам необходимо авторизоваться.








Отзывы
Отзывов пока нет.